这是我的学习HTML过程中的笔记
HTML的简介
HTML是一种超文本编辑语言。我是在B站上看pink老师的课程学的HTML。个人觉得pink老师讲的还是挺好的,讲的很认真,讲的也很细。
插件推荐
vs code上有很多好用的插件,第一个是open in browser,可以将代码在浏览器中打开,方便查看。第二个是auto rename tag,可以同时将两个标签进行重命名。
学习内容
注释
生成HTML文件
下图是在vs code下生成的默认HTML文件
1
2
3
4
5
6
7
8
9
10
11
12
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
|
其中默认生成的是英文界面,可以通过下面的方法改为中文页面。
各种标签
段落标签
1
| <p>这是一个段落标签,结束后自动换行。</p>
|
标题标签
1
| <title>这是标题,标题将在浏览器上显示</title>
|
换行标签
与别的标签不同,别的标签都是双标签,换行标签是单标签。
图像标签
可以设置标签图像路径,大小,鼠标放置是显示文字等。
1
| <img src="imgname.jpg" height="200" width="200" >
|
链接标签
链接分为多种链接标签,以herf开头,可以到达另一个网站、下载ZIP压缩包,也可以设置target方式,选择打开链接的方式如在新标签页打开和在当前页面打开。
1
2
3
4
5
6
7
8
9
10
11
12
| <h4>外部链接</h4>
<a href="https://www.qq.com" target="_blank">腾讯</a>
target打开页面的方式 _blank新窗口打开
<a href="https://www.baidu.com" target="_blank">baidu</a>
<h4>内部链接:网页内部之间的相互链接</h4>
<a href="公司.html" target="_blank">公司简介</a>
<h4>空链接:#</h4>
<a href="#">公司地址</a>
<h4>下载链接:地址是exe zip等压缩包形式</h4>
<a href="img.7z" target="_blank">下载链接</a>
<h4>网页元素链接:#</h4>
<a href="http://www.baidu.com" target="_blank"><img src="img.jpg"></a>
|
锚点定位
锚点定位可以将HTML文件转到锚点位置。通常以#开头。
1
| <a herf="#锚点链接" >锚点链接</a>
|
表格
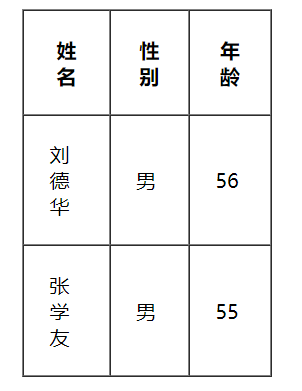
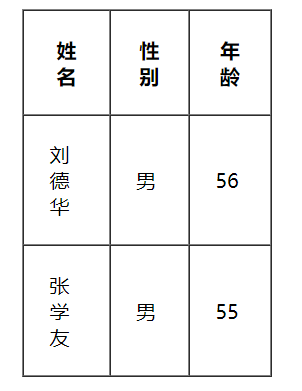
表格由多种标签组成等。可以设置表格的长度,高度,间距,是否居中等设置。下面是一个HTML的表格:
1
2
3
4
5
| <table align="center" border="1" cellpadding="20" cellspacing="0" width="200" height="150">
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>55</td></tr>
</table>
|

表格如上图所示
列表
列表包含有序列表、无序列表和自定义列表,首先介绍无序列表。
无序列表
无序列表是有<ul>标签组成,由<li>放置表单项,<ul>标签不可以放置其他项,而<li>是可以放任何元素的,无序列表的属性可以由css设置。
1
2
3
4
5
6
| <h4>你喜欢的食物有:</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ul>
|
有序列表
有序列表的元素也是由<li>构成的,但是与无序列表不同的是,有序列表的标签是<ol>,表示一个有序列表。有序列表的排序是有顺序的,不可以随意更改。其他内容和无序列表一致。
1
2
3
4
5
6
| <h4>粉丝排行榜</h4>
<ol>
<li>刘德华 1000</li>
<li>刘若影 100</li>
<li>pink 10000</li>
</ol>
|
自定义列表
在HTML标签中,<dl>用于定义描述列表,该标签会与<dt>(定义项目)和<dd>描述项目一起使用。
1
2
3
4
5
6
| <dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
|
<dl>只能包含<dt>和<dd>
表单标签


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
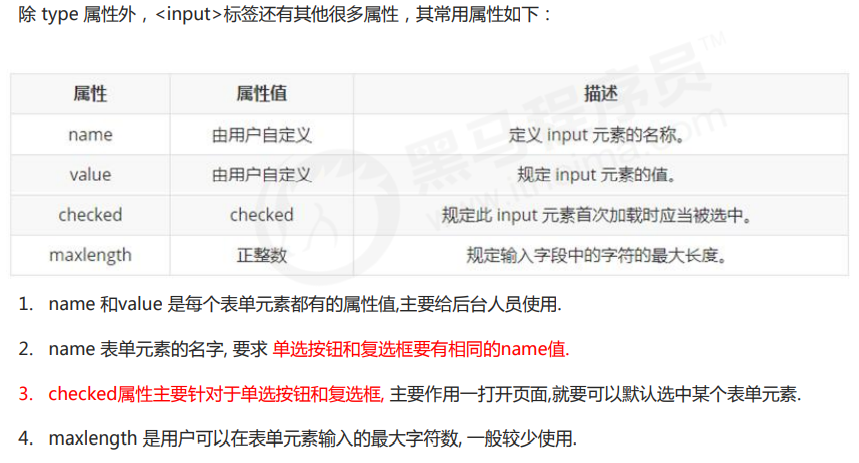
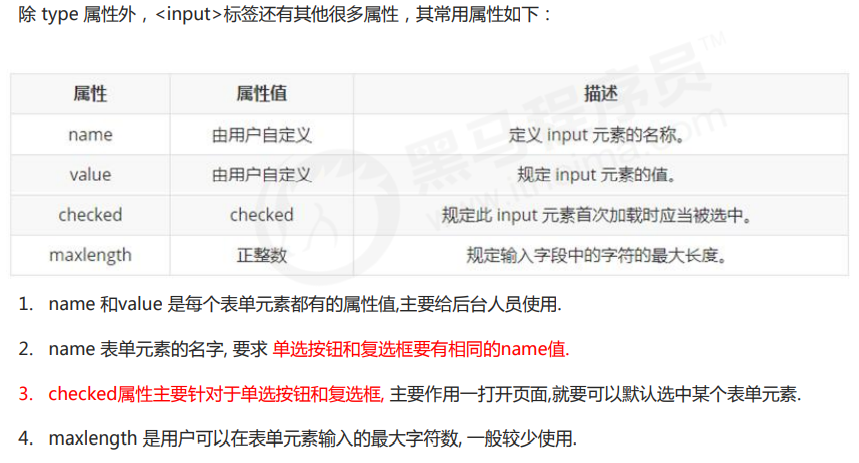
| <form action="xxx.php" method="get">
用户名:<input type="text" name="username" value="请输入用户名" maxlength="10"> <br>
密码:<input type="password" name="password"><br>
性别:男<input type="radio" name="sex" value="男" checked="checked">
女<input type="radio" name="sex" value="女"> <br>
爱好:吃饭<input type="checkbox" name="hobby" checked="checked">
睡觉<input type="checkbox" name="hobby" checked="checked">
打豆豆<input type="checkbox" name="hobby"><br>
<input type="submit" value="免费注册"><br>
<input type="reset" value="重置"><br>
<input type="button" value="获取验证码"><br>
上传头像<input type="file" >
</form>
|
label标签
代码如下
1
2
3
| <label for="text">用户名:</label><input type="text" value="请输入文本" id="text">
<label for="man">男</label><input type="radio" id="man" name="sex">
<label for="woman">女</label><input type="radio" id="woman" name="sex">
|
selct下拉表单
1
2
3
4
5
6
7
8
9
|
籍贯:<select>
<option>河北</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>山东</option>
<option>河南</option>
</select>
</form>
|
文本域标签
1
2
3
4
|
今日反馈:
<textarea rows="5" cols="30">今天的反馈是</textarea>
</form>
|
综合案例
代码太长了,所以就不放了,放了张最终的页面。
![]1(../images/04综合案例.png)
END…
B站pink老师H5C3教程